Bonjour à tous,
J'essaie d'animer sommairement un sprite pour comprendre la manière d'opérer. Après plusieurs essais infructueux où les textures ne s'affichaient pas correctement, j'ai décidé d'ouvrir un post parce que je deviens fou à chercher mon erreur.
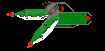
Voici la situation: ici, on essaye d'animer les flammes qui sortent du réacteur de l'avion. Toutes les textures sont sur une seule image en .png et tout les sprites du joueur utilisent cette texture avec des rectangles de sélection différents.
Voici l'image, les deux textures que l'on veut utiliser successivement sont les deux de la première colonne de gauche.

Afin de ne pas surcharger, je ne vais copier que les éléments se rapportant au sprite concerné.
sf::Sprite playerTopFlames;
playerTopFlames.setTexture(texture);
playerTopFlames.setTextureRect(sf::IntRect(1,3,11,5));
if(frames<120)
{
frames++;
}
else
{
frames=0;
if(state==0)
{
playerTopFlames.setTextureRect(sf::IntRect(4,13,8,5));
state=1;
}
else
{
playerTopFlames.setTextureRect(sf::IntRect(1,3,11,15));
state=0;
}
}
if(state==1)
{
playerTopFlames.setPosition(SpritePos.x-50, SpritePos.y+10);
}
else
{
playerTopFlames.setPosition(SpritePos.x-8, SpritePos.y+10);
}
window.draw(playerTopFlames);
window.draw(player);
On change tout simplement le rectangle que le sprite montre et donc la position du sprite à un intervalle donné, compté ici en frame.
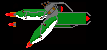
Sauf que le problème est sensiblement le même qu'avec les autres méthodes que j'ai testées (changer la texture au lieu de l'actualiser, par exemple, en travaillant avec deux textures), le premier affichage fonctionne:

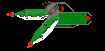
Puis, alors que je peux jurer avoir vérifier les coordonnées 20 fois, le sprite s'actualise, mais est mal placé:

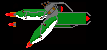
Et enfin, les deux textures fusionnent.

Et on alterne entre l'avant-dernière et la dernière image.
Je ne comprends pas du tout ce que je fais de mal et j'apprécie tout aide.
Merci!