Premièrement, désolé de la réponse tardive, mais comme on dit, mieux vaut tard que jamais !

Je pense que le gros problème avec les hexagones, c'est de définir un système de coordonnées qui tient la route. Ou mettre l'origine ? Que représente les coordonnées X et Y d'un hexagone ? Tu devrais te poser ces questions avant de commencer à implémenter ton projet.
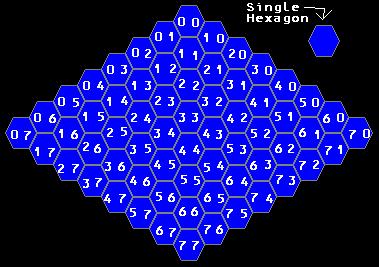
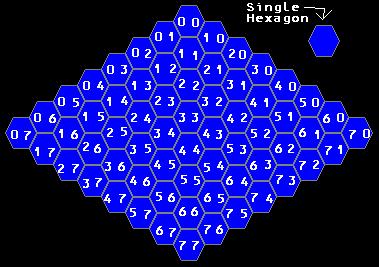
J'ai trouvé une image qui pourrait t'aider :

Tu dois donc d'abord trouver la position de l'hexagone à l'écran en fonction de la position de l'hexagone dans le système de coordonnée. Par exemple, si je te donne l'hexagone 3-5 sur l'image, tu dois être capable de retrouver sa position à l'écran en faisant un peut de maths.
Voici une manière de faire:
Il faut que tu calcule les deux vecteur de ta base (i et j). En gros, il faut que tu calcule le vecteur pour te déplacer d'une unité selon l'axe x, et l'axe y. Ensuite tu n'as plus qu'à calculer la position de l'hexagone à l'aide de ces deux vecteurs.
Donc dans le cas de l'hexagone 3-5, par exemple, tu te déplaces de 3*le vecteur i, et de 5* le vecteur j (je t'ai fait un schéma sur Paint

), et cela te donne la position de l'hexagone depuis l'origine (l'hexagone 0-0).
Pour ensuite calculer la position des sommets d'un hexagone, tu les calcules à partir de la position du centre de cet hexagone, tu devrais résussir
J'espère avoir répondu à ta question, et n'hésite pas à demander si ce n'était pas clair !

 !
!

 . C'est bizarre !
. C'est bizarre !

 !
!
 .
.